In this article, we introduce the Eclipse Graphical Language Server Platform (GLSP), a technology to efficiently build diagram editors for web- and cloud-based tools. These diagram editors can run inside an IDE, such as Eclipse Theia or VS Code; or can be used stand-alone in any web application. Eclipse GLSP fills an important gap in the implementation of graphical editors for web-based domain-specific tools. It is an ideal next-generation solution for replacing traditional desktop technologies such as GEF and GMF. Eclipse GLSP is a very active open source project within the Eclipse Cloud Development Tools ecosystem.
Diagram Editors in the Web/Cloud
There is now a big push to migrate tools and IDEs to web technologies and run them in the cloud or via Electron on the desktop. Eclipse Theia and VS Code offer two powerful frames for supporting such an endeavour (see this comparison). In recent years, we have also seen significant innovation around enabling web-based tools such as the language server protocol (LSP) and the debug adapter protocol (DAP). The focus of early adopters has been very clearly on enabling textual programming. However, domain-specific use cases and tools often use graphical representations and diagram editors for better comprehension and more efficient development. Eclipse GLSP fills this gap. You can consider it to be like LSP and DAP, but for diagram editors. It provides a framework and a standardized way to efficiently create diagram editors that can be flexibly embedded into tools and applications.

A Feature Rich Framework
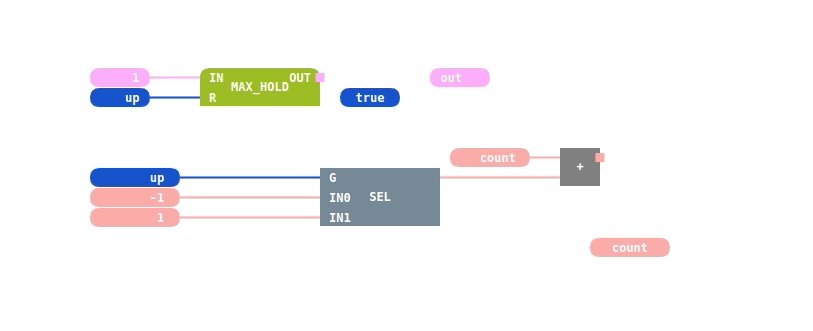
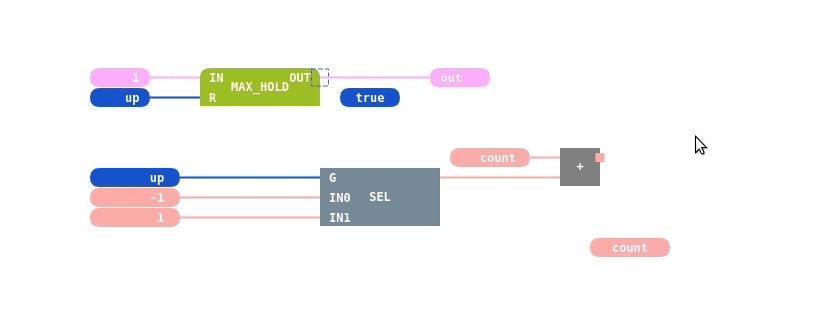
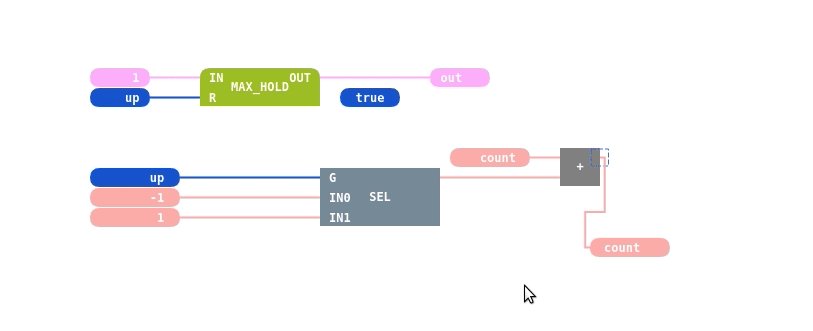
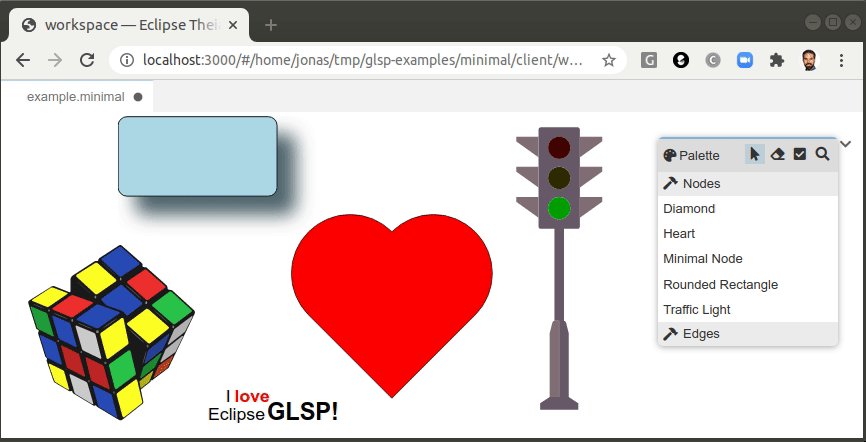
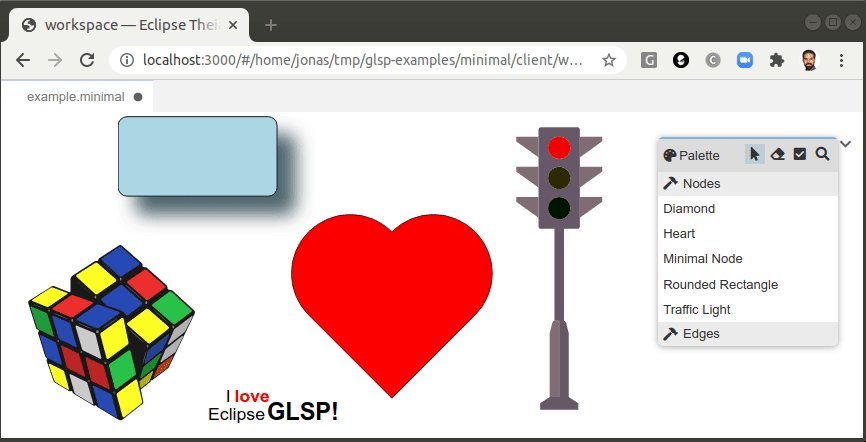
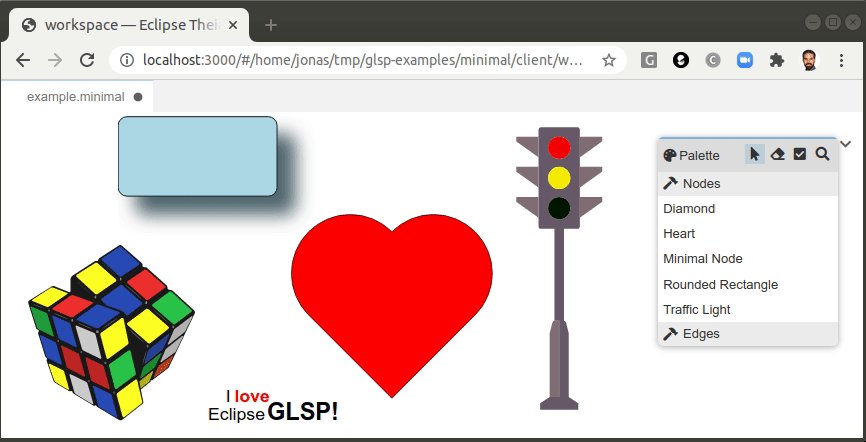
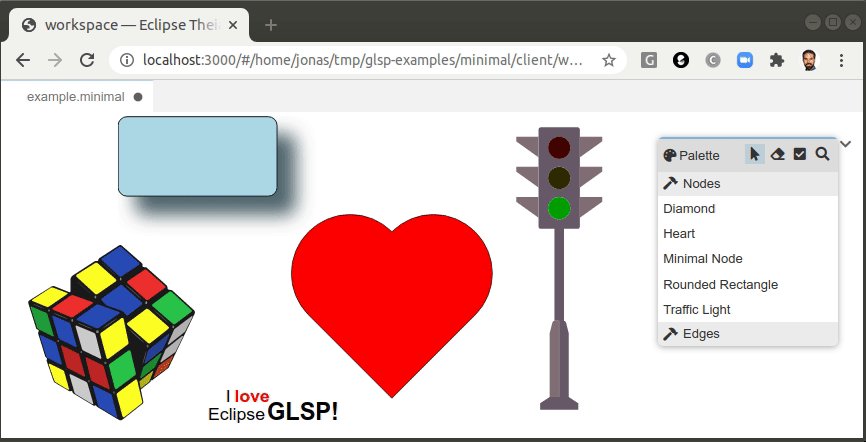
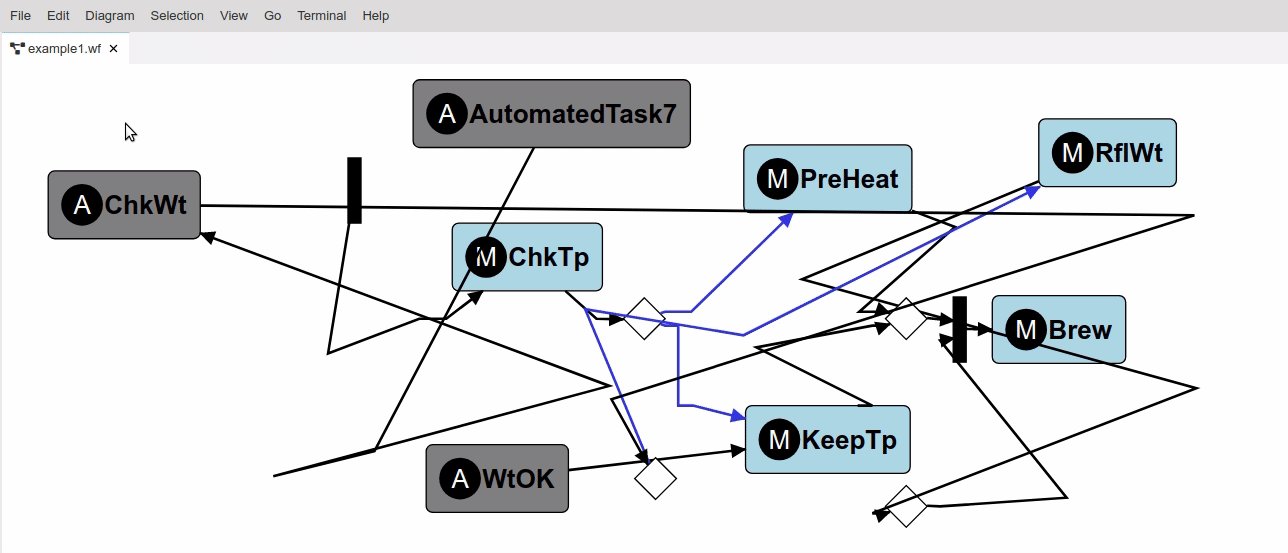
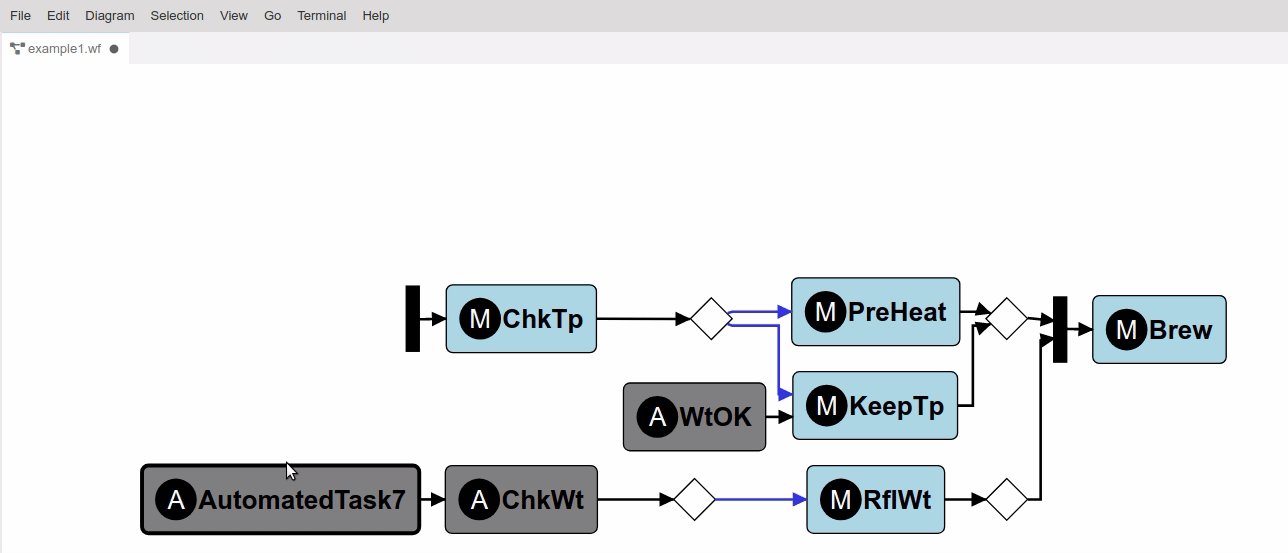
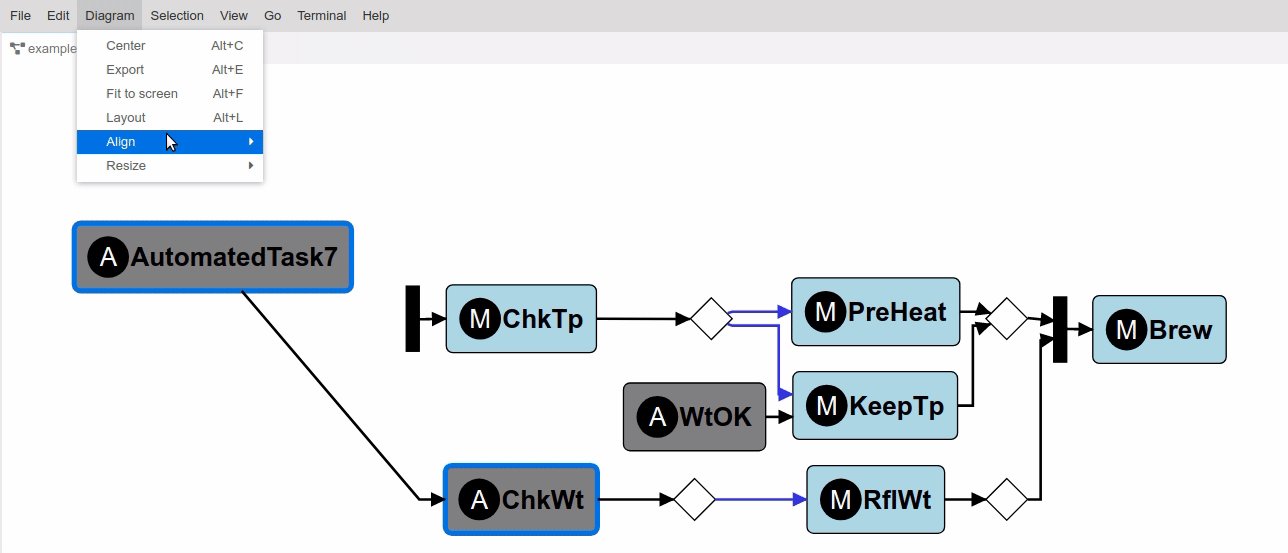
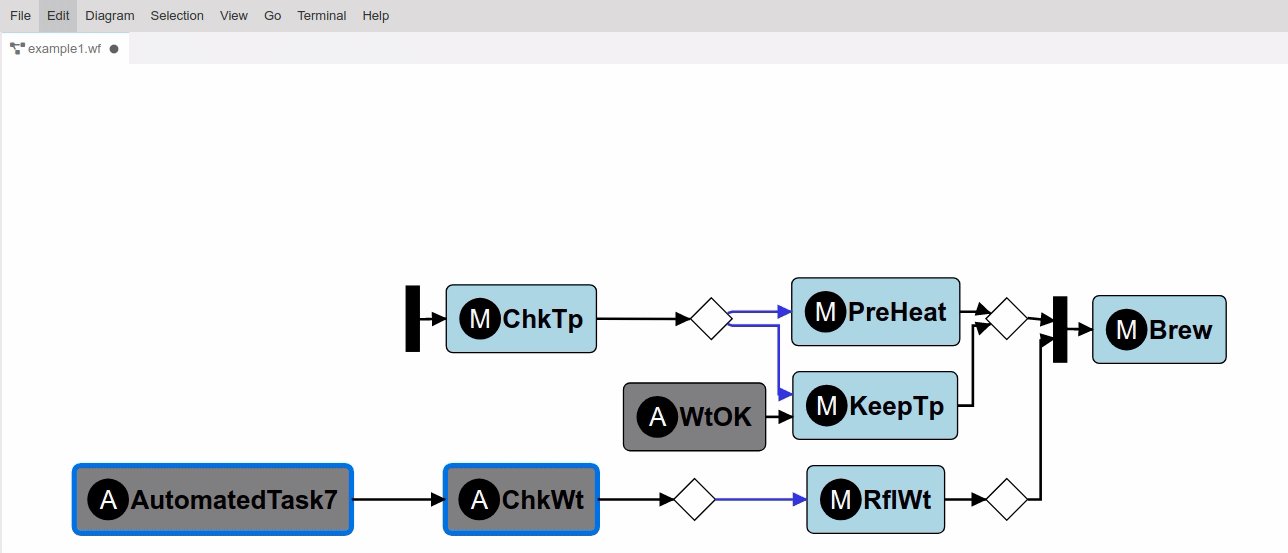
Eclipse GLSP began in 2018 and has been very actively developed since then. Due to many industrial adopters, the framework is very feature rich. This includes standard diagram features such as node and edges, a palette, moving/resizing, zooming, inline editing or compartments (see screenshot above). GLSP is targeted at diagram editors rather than “drawing boards”, so it also provides classic tool features such as undo/redo, validation and navigation between textual artifacts and the diagram. Last but not least, GLSP allows the integration of powerful layout and routing algorithms (such as ELK) to enable auto-layouting or advanced routing (see example below). With so many features, Eclipse GLSP is more than ready to be adopted for industrial diagram editors. To learn more, please refer to this detailed feature overview of Eclipse GLSP.

© logi.cals GmbH
One very important benefit of using a web technology stack for rendering is that there are almost no limitations on what you can actually draw. Eclipse GLSP supports adding custom shapes via SVG and CSS. As you can see in the screenshot below, you have complete freedom to design your diagram elements, including animations.

Now that we have talked about the feature set, let’s take a look under the hood and provide an overview of how GLSP actually works.
How Does it Work?
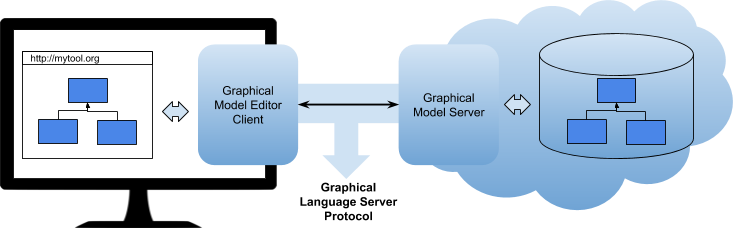
Implementing a diagram editor based on GLSP consists of two main parts. (1) The rendering component is responsible for drawing things on screen and enables user interaction. (2) The business logic component implements the actual behavior of a diagram, e.g. which nodes can be created, what connections are allowed or how to manipulate domain data on diagram changes. Eclipse GLSP cleanly encapsulates both parts using a defined protocol (the Graphical Language Server Protocol).

Source: GLSP Homepage
The server manages the diagram state and manipulations. It also connects the diagram to surrounding features. As an example, the server could update a domain model or a database to represent the data of the diagram. As another example, the server can adopt layout algorithms to efficiently auto layout the diagram (see screenshot below). When implementing a custom diagram editor, you mostly need to implement a GLSP server. GLSP provides a helper framework for more efficiency. However, due to the defined protocol, you can actually use any language for that.

The default GLSP client is implemented using TypeScript, SVG and CSS. It interprets the protool message from the server and draws the result. Performance critical operations, such as drag and drop, will directly be handled by the client. In most scenarios, the default client already covers most requirements. So, when implementing a custom diagram editor, you usually only need to define how certain elements are rendered.
As you can see, the architecture of GLSP is similar to the language server protocol and the debug adapter protocol. These approaches are highly successful, as the defined split between server and client provides a lot of flexibility. It also requires much less effort to implement new diagrams, as the client is already provided by the framework. With very few lines of code you get full fledged diagrams, integrated with your custom tool! Also see this detailed introduction to Eclipse GLSP and a minimal example diagram editor to learn more about how GLSP works.
Integration with Tools and IDEs
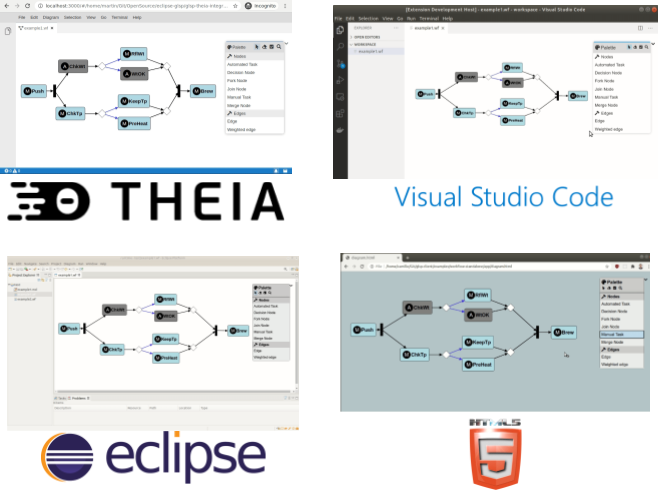
Eclipse GLSP is based on standard web technologies and is easily integratable into any web application. A common scenario for adopters of GLSP is to integrate it into a tool or an IDE. For Eclipse Theia, VS Code and the Eclipse desktop IDE, GLSP provides out-of-the-box integration (see screenshot below). Integration in this context means features, such as that there is an editor component that manages the dirty state or that you can double click files to open diagrams. The integrations are generic and independent of the actual diagram editor implementation. As a consequence, you can provide the same diagram editor in different contexts, e.g. as part of a tool and as part of a regular web page. Please see this article about GLSP diagram editors in VS Code, in Theia and an overview of the available integrations.

Conclusion
Eclipse GLSP allows you to efficiently implement web-based diagram editors and either run them stand-alone or embed them into Eclipse Theia or VS Code. By adapting the same architectural pattern as LSP and DAP, it provides a clean separation between the visual concerns (rendering on the client) and the business logic (GLSP server). This reduces the amount of effort required, as the rendering client is already provided. It also provides flexibility to use the server language of choice and integrate the diagram with other components, such as a layout algorithm or any data source.
Eclipse GLSP is an active open source project within the Eclipse Cloud Development Tools ecosystem. It fills the important role of a next generation diagram editor framework for web-based tools. GLSP is built upon Eclipse Sprotty, it integrates well with EMF.cloud and obviously with Eclipse Theia and VS Code. There are several commercial adoptions of GLSP. If you are interested in trying an open example, check out the coffee editor provided by EMF.cloud.
If you want to learn more about Eclipse GLSP, check out this recent Eclipse Cloud Tool Time talk. The GLSP website provides more articles and videos and there are also professional services available for GLSP.
Finally, there will be a talk about GLSP at EclipseCon 2021, so be sure to get registered!
